
息子のAshiです。
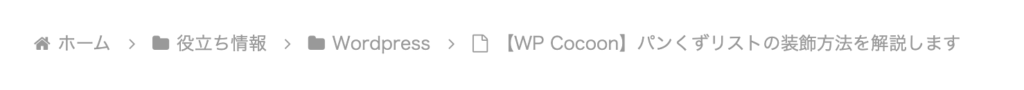
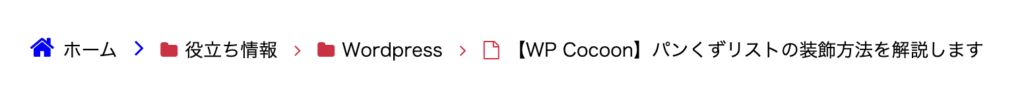
パンくずリストは、このページの上部にあるものです。

ユーザーが現在のページの位置や階層関係を理解しやすくするためのもので、WordPress Cocoonテーマには、標準的に用意されています。
他の記事で、このパンくずリストの位置を変更する方法について解説しました。
しかし、上の例のように、この標準装備のパンくずリストは少々見にくいです。
そのため、装飾設定の変更を考えます。
WordPress Cocoonテーマの「パンくずリスト」の、アイコン・文字の色や大きさなどの装飾を変更する方法を知りたい方。
ちょっとしたcssを追加することで、装飾(文字とアイコンの色・大きさ・太さ)を簡単に変更できます。
デフォルトの装飾設定では目立たない!
Cocoonのデフォルトの装飾設定では、下のようにアイコン・文字の色が灰色に設定されています。
目立たないため、ここではcssを使って装飾を変更してみます。

テーマファイルエディターでcssを追加する手順
ここでは、文字とアイコンの色・大きさ・太さを変更してみます。
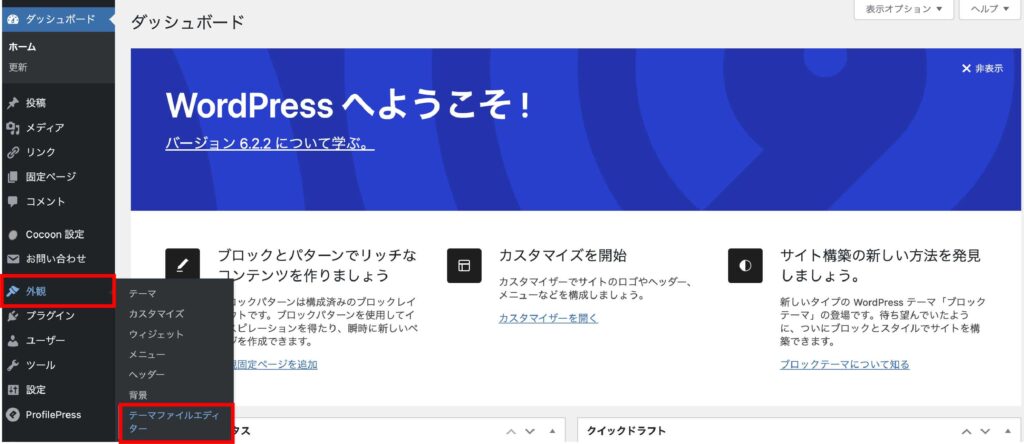
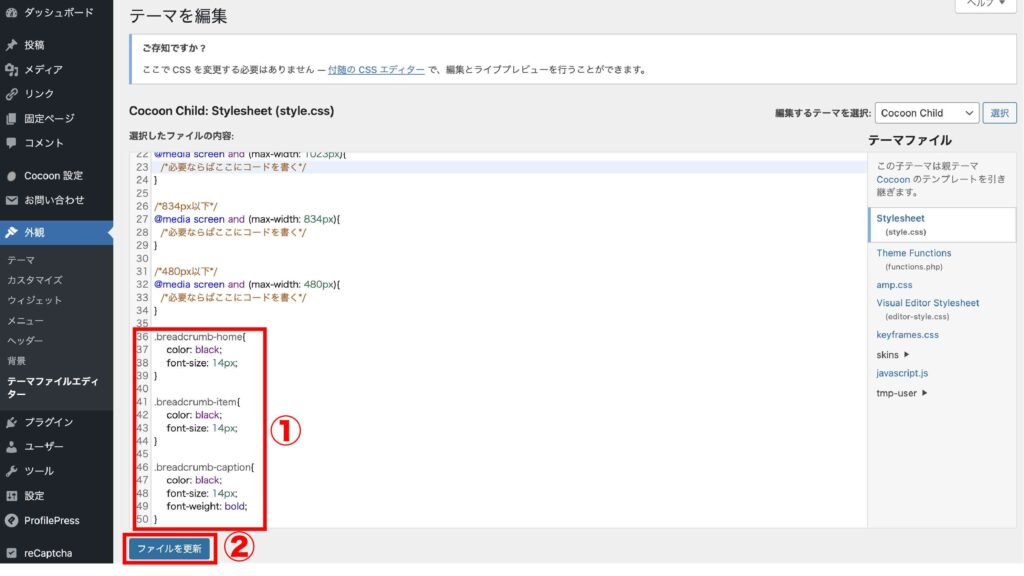
「ダッシュボード」→「外観」→「テーマファイルエディター」で、テーマファイルエディターが開きます。

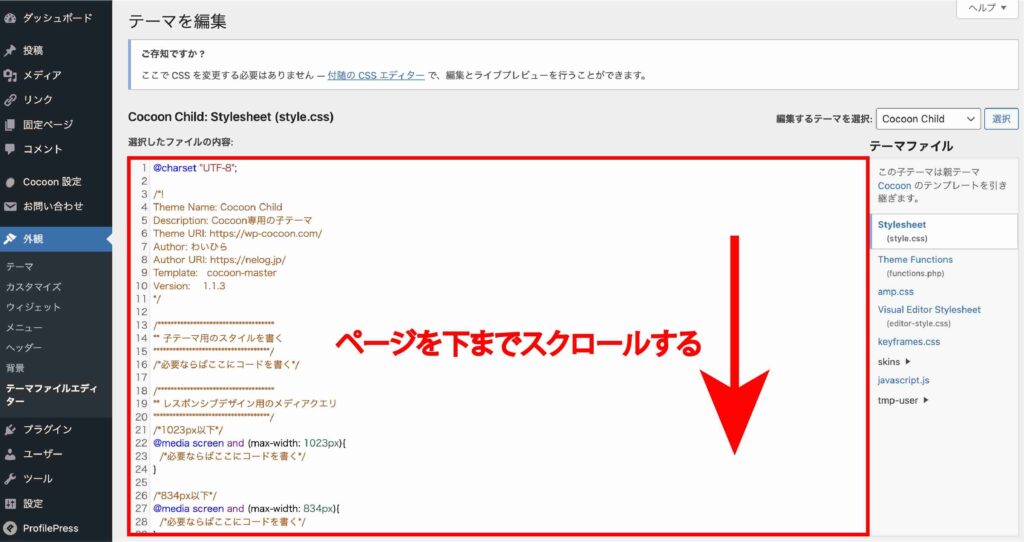
開くと、「Cocoon Child: Stylesheet (style.css)」が画面に出ます。
この中に書き込みますので、赤枠内のページを下までスクロールしてください。

最後の行に行きましたら、その下に文を追記します。

赤枠の①が追加した文です。意味は後ほどご説明します。
下に同じ文を掲載しています。コピーして、貼り付けていただけたらと思います。
.breadcrumb-home{
color: black;
font-size: 14px;
}
.breadcrumb-item{
color: black;
font-size: 14px;
}
.breadcrumb-caption{
color: black;
font-size: 14px;
font-weight: bold;
}最後に、赤枠②の「ファイルを更新」をクリックください。
これで変更が反映されます。
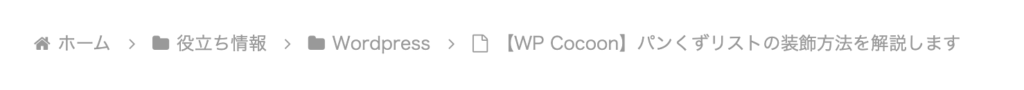
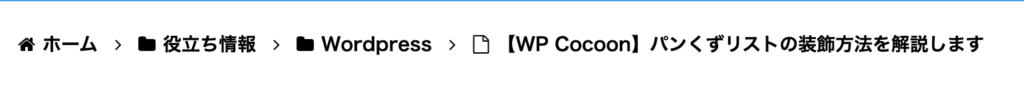
パンくずリストを確認しますと、以下のようになっています。

文字とアイコンの色が黒になり、文字は太字になっています。また分かりにくいですが、文字とアイコンも一回り大きくなっています。
breadcrumb-homeの意味
cssで追加した以下の部分の意味を解説します。
.breadcrumb-home{
color: black;
font-size: 14px;
}
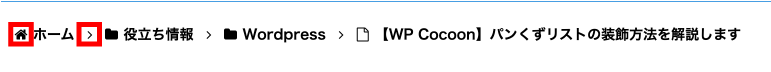
breadcrumb-homeは、上の赤枠内の「家アイコン」と「最初の区切り文字>」の装飾を担当します。
「color: black;」によって、色が黒に変更されました。
また、これらは文字のように扱うことができ、「font-size: 14px;」で大きさが変更できます。
因みに、デフォルトの装飾設定では、文字の大きさは「font-size: 13px;」で設定されているようです。
従って、ほんの少し大きくしたことになります。
breadcrumb-itemの意味
.breadcrumb-item{
color: black;
font-size: 14px;
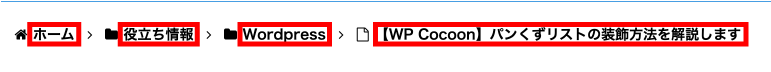
}breadcrumb-itemは、「家アイコン」と「最初の区切り文字>」以外のアイコンの装飾を担当します。

これらのアイコンも文字のように扱え、「font-size: 14px;」で大きさを変更しています。
breadcrumb-captionの意味
.breadcrumb-caption{
color: black;
font-size: 14px;
font-weight: bold;
}breadcrumb-captionは、文字の装飾を担当します。

cssで唯一「font-weight: bold;」の設定により、太字にしています。
これは私がアイコンを太字にしても見にくくなるだけなので、文字のみ導入したのが理由です。
好みで無ければ、「font-weight: bold;」の文を削除しても良いと思います。
別の装飾例

設定でどのように変わるか、参考にしていただければと思います!
以下のcss設定を試してみました。これもコピー&ペーストが可能です。
.breadcrumb-home{
color: #0000FF; /*青色の16進数のカラー表記。blueと設定することと同じ*/
font-size: 20px;
}
.breadcrumb-item{
color: #DC143C; /*真紅の16進数のカラー表記。crimsonと設定することと同じ*/
font-size: 15px;
}
.breadcrumb-caption{
color: black; /*16進数の表記では、#000000*/
font-size: 15px;
}結果は以下です。

家アイコンと最初の区切り文字が大きく、青色に設定されています。
一方で、他のアイコンは真紅を示し、サイズは小さくなっています。
文字については、太字設定を削除しています。
色の設定には、16進数の表記を使っています。
こちらの方が細かい色の設定ができます。
例えば、下のサイト様のように、色と16進数の対応表を公開されている方がおられます。
ここからお好みの色を選び、使われたら良いかと思います。
区切り文字「>」の変更方法について
区切り文字「>」も変更されたい方がおられるかもしれません。
残念ながら、これを変更することはcssではできないようです。
ただ、Cocoonの奥底の設定を少し変更すればできるようです。
また別の記事でご紹介します。
ランキング参加中です。ワンクリックをお願いします!





コメント