Ashi
息子のAshiです。
パンくずリストの位置設定の場所の話をさせていただきます。
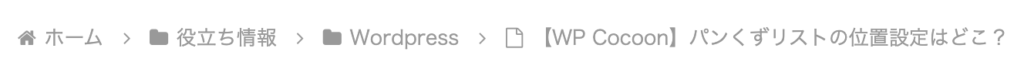
パンくずリストは、このページの上部にあるものです。

パンくずリストは、ユーザーが現在のページの位置や階層関係を理解しやすくするために使用される定番設定です。
WordPress Cocoonテーマには、標準的に用意されています。
この記事の想定読者
WordPress Cocoonテーマでサイト作成をされていて、「パンくずリスト」の位置を変更するためにはどこを変更すればよいかで、迷われている方。
この記事の内容
パンくずリストの位置設定の場所が分かります。「投稿ページ」と「固定ページ」のそれぞれに設定箇所が用意されています。
変更方法(投稿ページの場合)
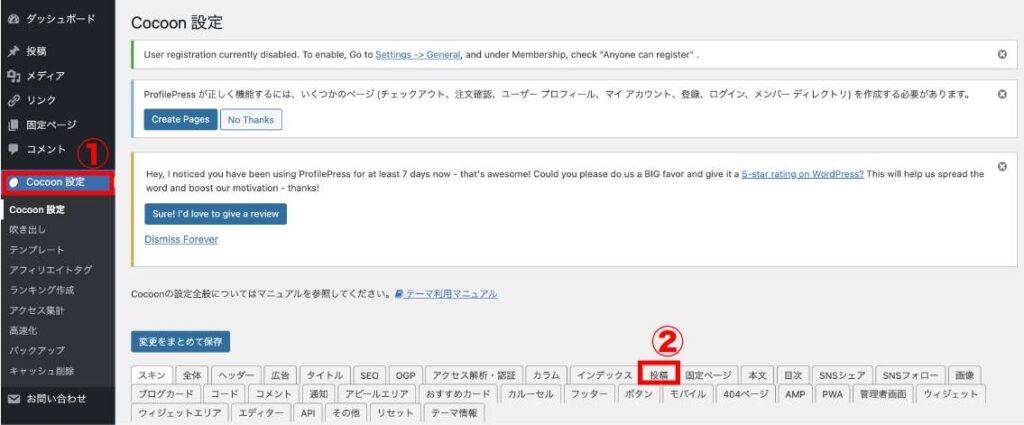
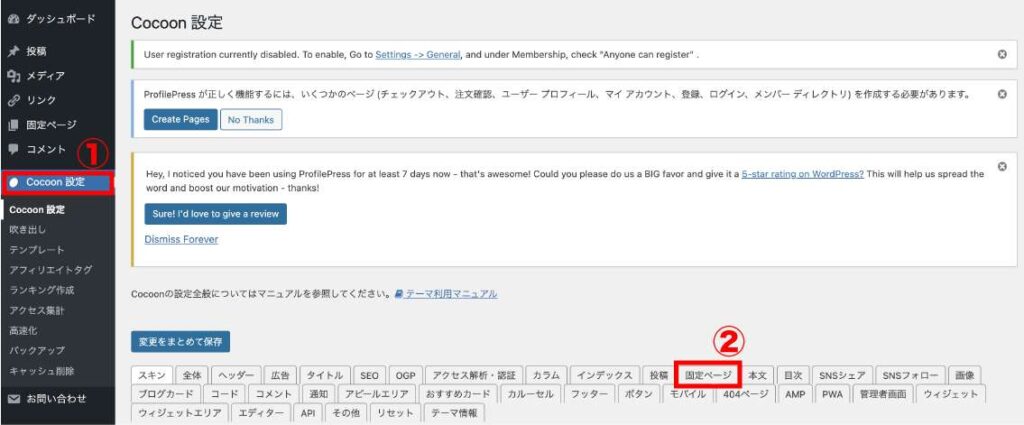
管理画面から、①「Cocoon設定を選択」します。
タブから、②「投稿」を選択してください。

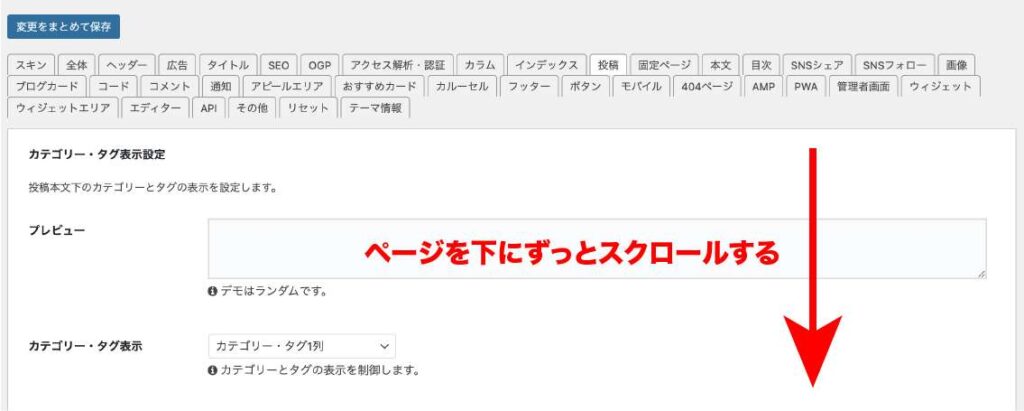
投稿設定のページで、ずっと下にスクロールし、ページの最後へ行ってください。

パンくずリストの設定が現れます。

- デフォルトの位置は、③「メインカラムボトム」となっています。ページ下部に設置することを意味しますので、分かりにくい位置にあります。
- ④「メインカラム手前」だと、この記事ページのように冒頭に設置されます。これか、「メインカラムトップ」のどちらに置かれると良いと思います。
- ⑤「パンくずリストに記事タイトルを含める」にチェックを入れると、記事のタイトルがパンくずリストの最後に追加されます。
変更方法(固定ページの場合)
管理画面から、①「Cocoon設定を選択」します。
タブから、②「固定ページ」を選択してください。

投稿設定のページに比べて、固定ページのパンくずリストの設定箇所はすぐに見つかります。

設定の内容は、投稿ページの場合と同様です。そのため説明を省略させていただきます。
もしデザインを変えたい場合は
位置は変えられますが、文字の色、フォント、区切り文字などのデザインの変更に関する項目は用意されていません。
別の記事で、文字の色、大きさなどの装飾方法の変更方法をご紹介させていただきました。
ランキング参加中です。ワンクリックをお願いします!