息子のAshiです。
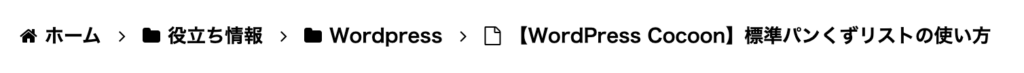
パンくずリストはこのページの上部にも表示されているものです(PCでご覧になっている場合)。

区切り文字「>」でホームからの順路が示され、現在どのページにいるのか、ユーザーが階層関係を理解しやすくなります。
このパンくずリストですが、WordPress Cocoonテーマには標準的に用意されています。
しかし、(スキンにも依りますが)デフォルトの設定では少々見にくいかもしれません。
これでは宝の持ち腐れです!
ここでは、この標準パンくずリストを見やすくして活用する方法をお話しいたします。
WordPress Cocoonテーマでパンくずリストを活用したい方。また、標準のパンくずリストの位置や文字の色、区切り文字などのアイコンなどの変更方法をお知りになりたい方。
これまで別記事でお話ししてきた、標準のパンくずリストの使い方をまとめております。
パンくずリストの位置の変更方法
パンくずリストは、デフォルトの設定ではページ下部に設置されています。
例えば「記事タイトルの上」など、もっと分かりやすい位置に移動させたいですよね。
パンくずリストの位置を変更する方法は、下の記事でご紹介しております。
また、この標準パンくずリストを非表示にしたい方もおられるかもしれません。
その場合も、上の記事をご覧いただければと思います。
パンくずリストの装飾の変更方法
デフォルトの設定では、パンくずリストの文字やアイコンの色が見にくい場合があります。
私の場合、下のように薄い灰色になっていました。
これでは、少々見にくいです。

これを、下のように、色を黒に変えたりサイズを変えたりして強調することができます。

アイコン・文字の色や大きさなどの装飾を変更する方法をお探しの方は、以下の記事をご覧ください。
パンくずリストのアイコンの変更方法
アイコンには、「Font Awesome」という文字のように扱えるアイコン集が使われています。
例えば、下のパンくずリストに使われている家のアイコン「」もその一つです。

HTMLで、下のように書けばが表示されます。
<i class="fa fa-home"></i>WordPressでは、下のように書けば良いと思います。
[html]<i class="fa fa-home"></i>[/html]「fa fa-home」がFont Awesomeです。
従って、パンくずリストに使われているこれらのFont Awesomeを変更することで、次のように、アイコンが変更できます。

具体的な変更方法については、下の記事でご紹介しています。
手順自体は単純です。
でも、Coconnのテーマファイル自体の変更を行うため、少し難易度が高いですのでご注意ください。
もっと簡単に変更できる方法があれば、ご紹介いたします。
ここまでご覧くださりありがとうございました。
ランキング参加中です。ワンクリックをお願いします!