息子のAshiです。
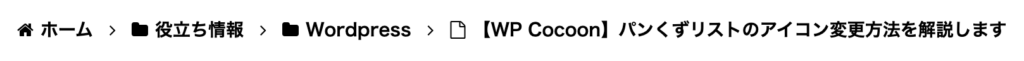
パンくずリストはこのページの上部にも表示されているものです(PCでご覧になっている場合)。

ユーザーが現在のページの階層関係を理解しやすくするものです。
WordPress Cocoonテーマには、標準的に用意されています。
他の記事で、この標準パンくずリストの位置、そして文字の色などの装飾を変更する方法について解説しました。
今回は、パンくずリストに含まれるアイコンの変更方法をご説明いたします。
WordPress Cocoonテーマの標準「パンくずリスト」の、区切り文字「>」などのアイコンを変更する方法を知りたい方。
アイコンは「Font Awesome」が用いられています。Cocoonのテーマファイルに使われているこのFont Awesomeを変更することで、アイコンを変更します。手順自体は単純ですが、テーマファイル自体の変更を行いますので、少し難易度が高いです。
Font Awesomeについて
Font Awesomeは、文字のように扱えるアイコン集です。
CSSでコントロールすることができます。
本当に様々なアイコンが使えますが、例として、パンくずリストにもある「家のアイコン」は「fa fa-home」で表現できます。
下のように色やサイズも、CSSのcolorやfont-sizeでコントロールできます。
<!--表示させるだけ-->
<i class="fa fa-home"></i>
<!--色をピンクにする-->
<span style="color:pink;"><i class="fa fa-home"></i></span>
<!--色を青にして、サイズを2倍にする-->
<span style="color:blue; font-size:200%;"><i class="fa fa-home"></i></span>表示させると、以下のようになります。
本当にたくさんのアイコンが使えます!
ありがたいことに、他サイト様で使用できるアイコンの一覧がまとめられていますので、先に見に行かれるとよろしいかと思います。
因みに、Font Awesomeにはバージョンがあります。
上で使用した「家のアイコン」の「fa fa-home」はバージョン4の表記であり、バージョン5では「fas fa-home」、最新のバージョン6では「fa-solid fa-house」と表記することになっています。
バージョンが上がることによって扱えるアイコン数は増えていくのですが、バージョン4やバージョン5でも十分多様なアイコンを網羅しています。
上の他サイト様のアイコン一覧ではバージョン5でご説明されていることから、ここではバージョン5の表記でアイコンの変更を行います。
変更するテーマファイルの場所
WordPressのどこを変更すれば良いかをご説明します。
Cocoonのテーマファイルを変更することになります。
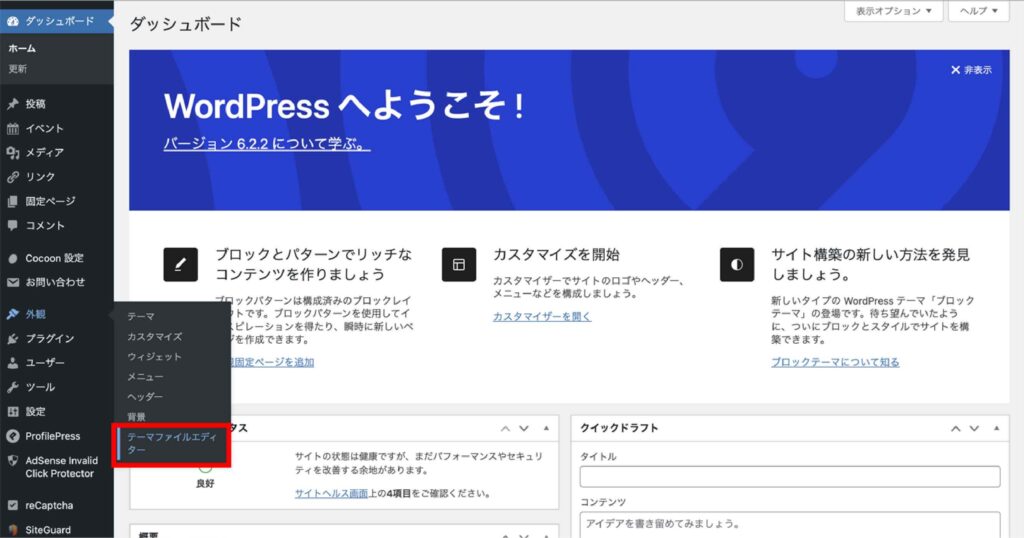
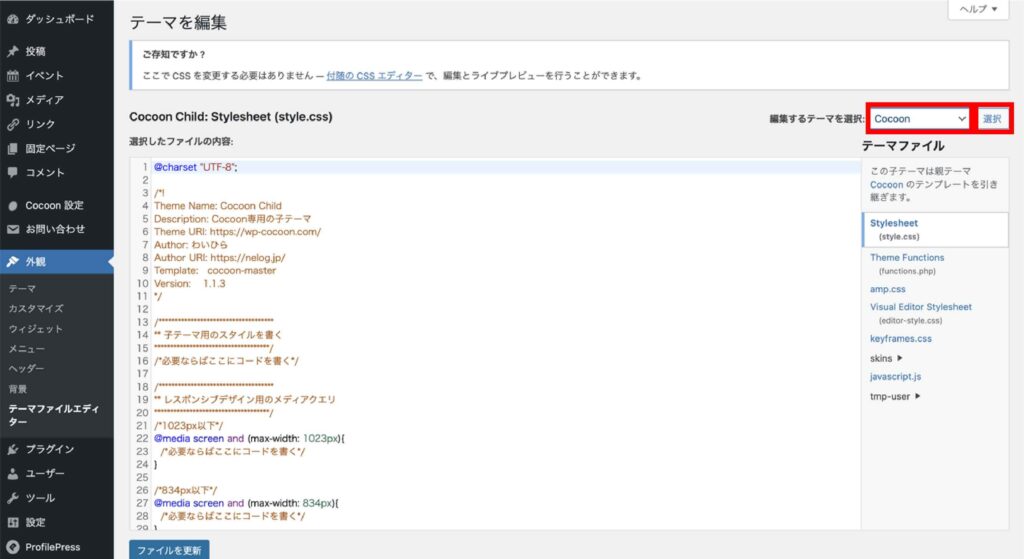
WordPressの「外観」から「テーマファイルエディター」を選択ください。

右上の「編集するテーマを選択」のメニューから「Cocoon」を選択してください。

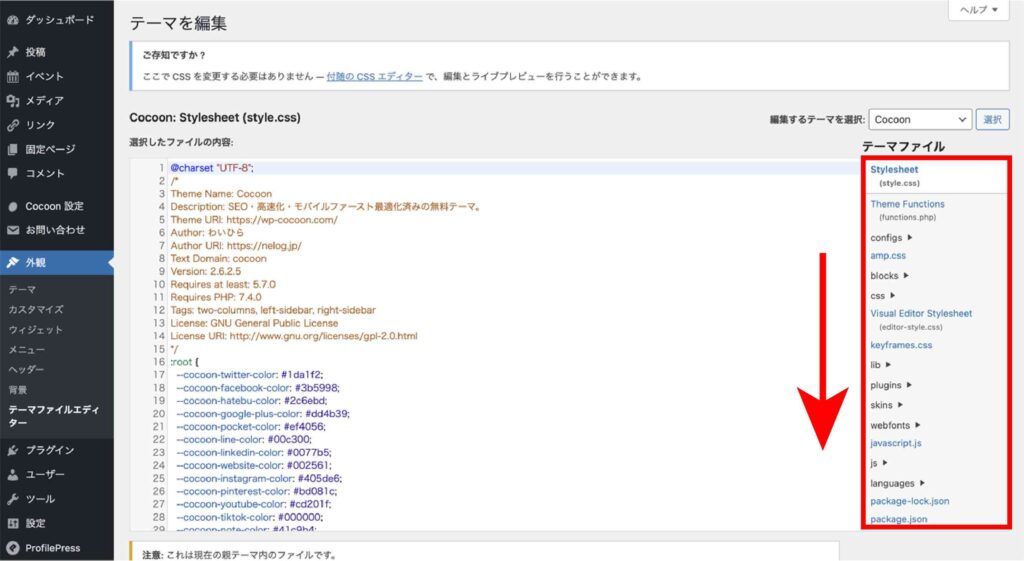
右のテーマファイル一覧を下にスクロールしてください。

「tmp」を見つけたら選択してください。
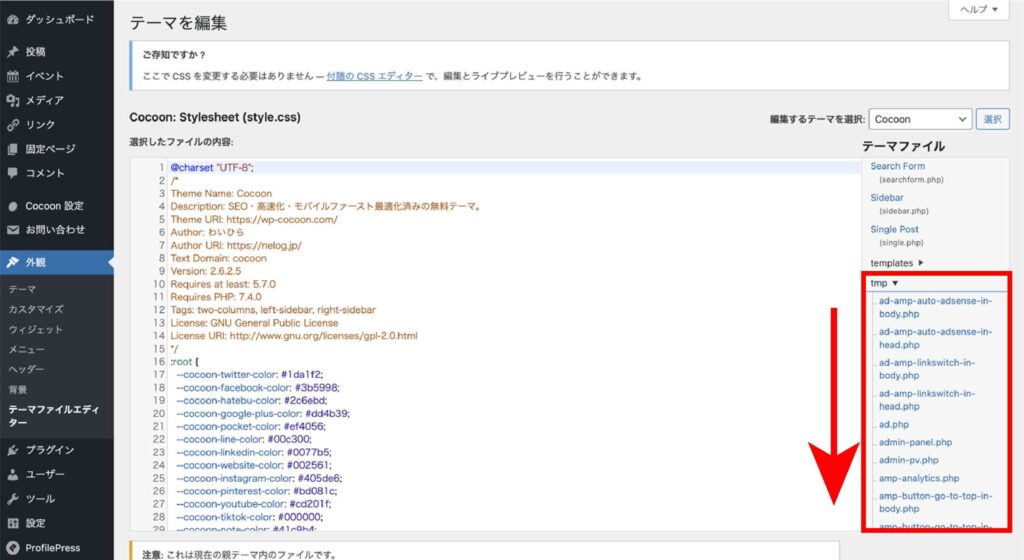
すると、tmpの中身が表示されるので、また下にスクロールしてください。

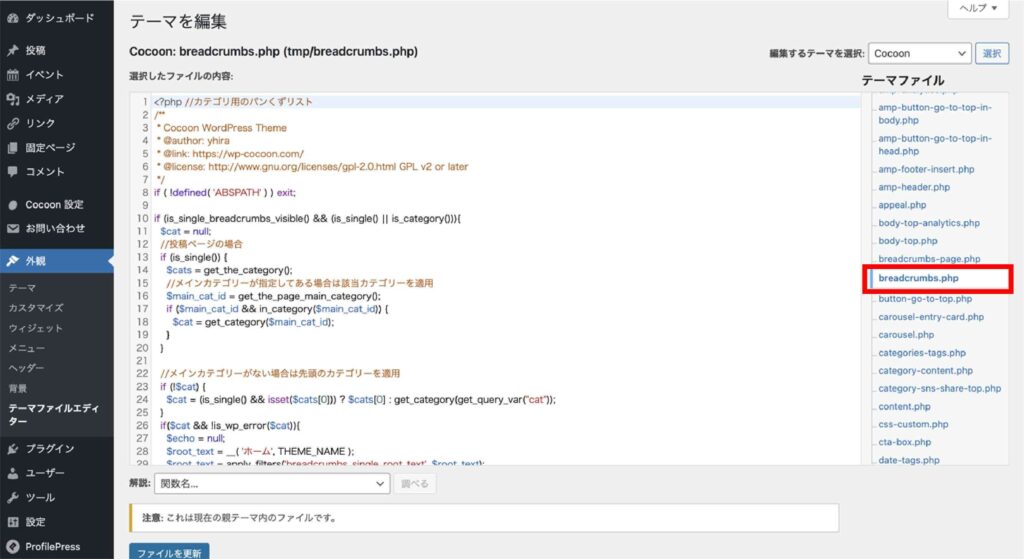
「breadcrumbs.php」を見つけたら、選択してください。

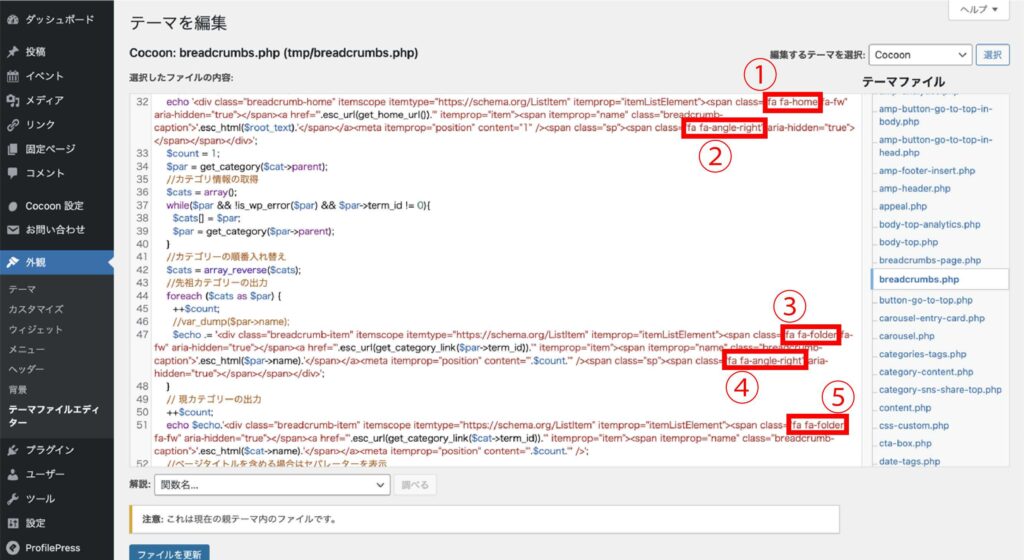
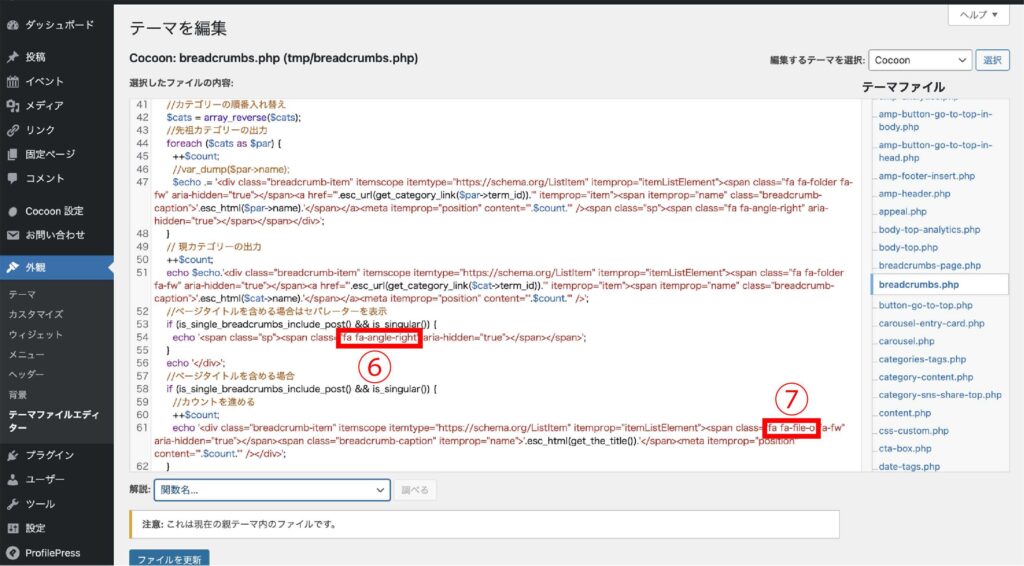
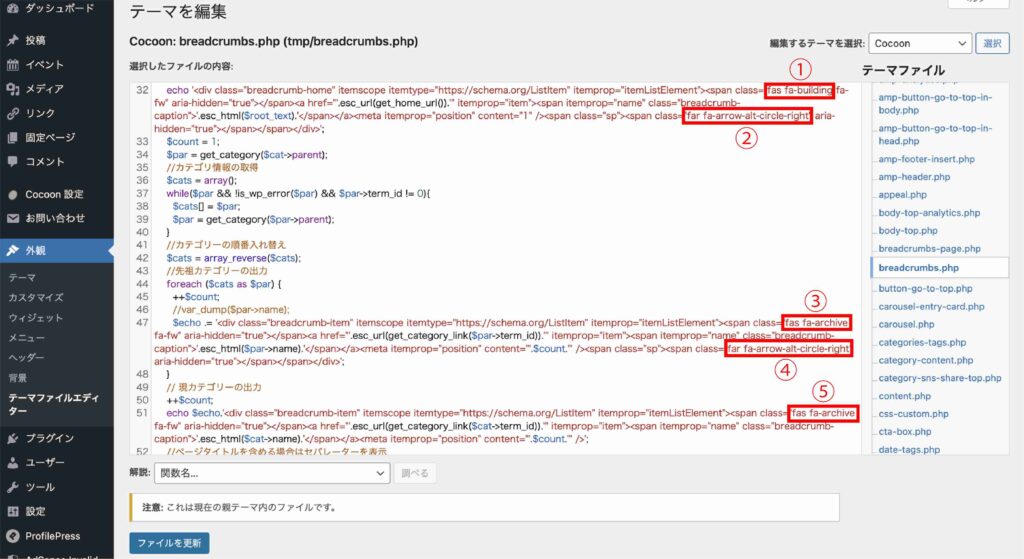
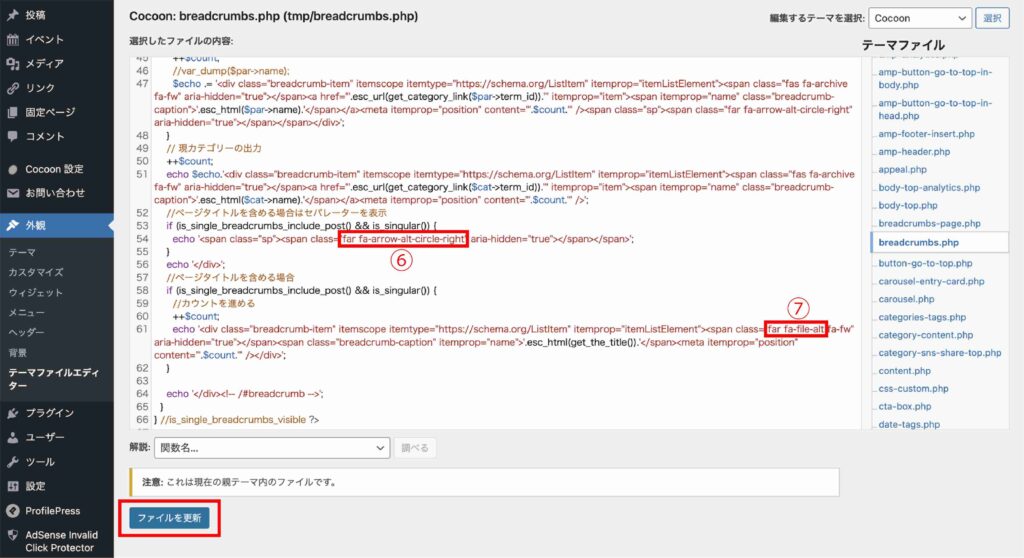
「breadcrumbs.php」のファイル内容をスクロールしますと出てきますが、以下の赤枠で強調された箇所が変更する箇所になります。


赤枠箇所は7箇所あり、すべてFont Awesomeです。因みにバージョン4での表記です。
上から順に以下となります。同じものが含まれていますが、一つずつ意味があります。
- fa fa-home(家のアイコン)
- fa fa-angle-right(区切り文字「」)
- fa fa-folder(フォルダのアイコン)
- fa fa-angle-right(区切り文字「」)
- fa fa-folder(フォルダのアイコン)
- fa fa-angle-right(区切り文字で「」)
- fa fa-file-o(ファイルのアイコン)
Font Awesomeとパンくずリストのアイコンとの対応
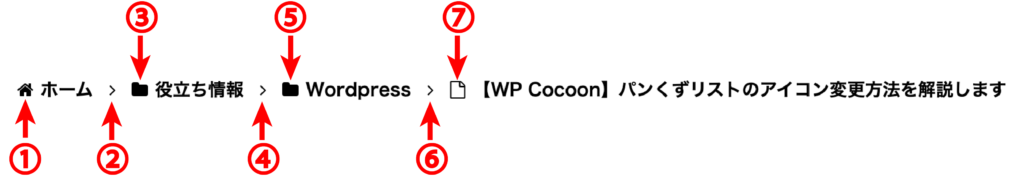
このページのパンくずリストを例にしますと、7つのFont Awesomeは、以下の画像内のパンくずリストの1〜7のアイコンにそれぞれ対応します。

従って、この7箇所について別のFont Awesomeに変更すれば、パンくずリストのアイコンを変更することができます。
変更例
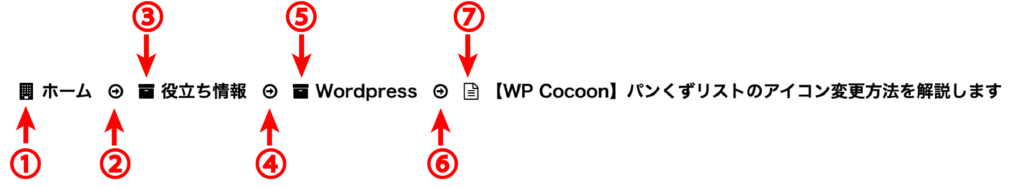
ここでは、下の画像のように、パンくずリスト内のアイコンを変更することを行ってみます。

以下の表に従って、7箇所のFont Awesomeを変更すれば達成できます。
| 変更箇所No. | 変更前Font Awesome | 変更前アイコン | 変更後Font Awesome | 変更後アイコン |
| ① | fa fa-home | fas fa-building | ||
| ② | fa fa-angle-right | far fa-arrow-alt-circle-right | ||
| ③ | fa fa-folder | fas fa-archive | ||
| ④ | fa fa-angle-right | far fa-arrow-alt-circle-right | ||
| ⑤ | fa fa-folder | fas fa-archive | ||
| ⑥ | fa fa-angle-right | far fa-arrow-alt-circle-right | ||
| ⑦ | fa fa-file-o | far fa-file-alt |
アイコンは、他サイト様の一覧から選びました。
実際の変更後の画面は、以下のようです。


Font Awesomeの変更が終わりましたら、画面左下にある赤枠内の「ファイルの更新」を実行ください。
「ファイルの編集に成功しました。」と表示されましたら、以降はパンくずリストのアイコンが変わっているはずです。
ただし、それ以外の表示が出ましたら何か入力を間違われています。
この変更に伴うリスク
Cocoonのテーマファイルを変更しているため、入力ミスは重大なエラーを伴います。
Font Awesome以外の箇所を書き換えないようにご注意ください!
もし何か間違えた際には、キーボードの「control + Z」でひとつ前の作業段階に戻したりして、意図しない変更が行われないようご確認ください。
アイコンのサイズや色の変更方法
アイコンのサイズや色などの装飾に関する変更方法については、他記事で扱いました。
ご興味があれば是非こちらもご覧ください!
ランキング参加中です。ワンクリックをお願いします!