
息子のAshiです。
Googleストリートビューは、Googleが提供しているGoogleマップに付随したサービスです。
世界中の道路や街路を、撮影された360度のパノラマ写真で見ることができます!
言わずと知れたウェブサービスで、このブログでも多用しています。
例えば下の記事で、台湾にある食堂(店名:百里香小吃)をご紹介する際に使用しました。
Googleストリートビュー:百里香小吃の正面
このように埋め込んで使えます。
記事に来訪された方自身が、自由にマップを動かせます。
目印の建物などを見つけたり、近辺がどのようになっているかを把握することができますので、お店を紹介する時に便利です。
Googleストリートビューを、ご自身のWordPress Cocoonテーマのwebサイトで活用されたい方。
Googleマップからストリートビューデータを取得し、WordPress Cocoonテーマの投稿記事へ埋め込むまでの手順を細かくご説明いたします。
Googleマップ上でストリートビューデータを取得する手順
先の台湾の食堂「百里香小吃」のストリートビューを例に、埋め込みの方法をご説明いたします。
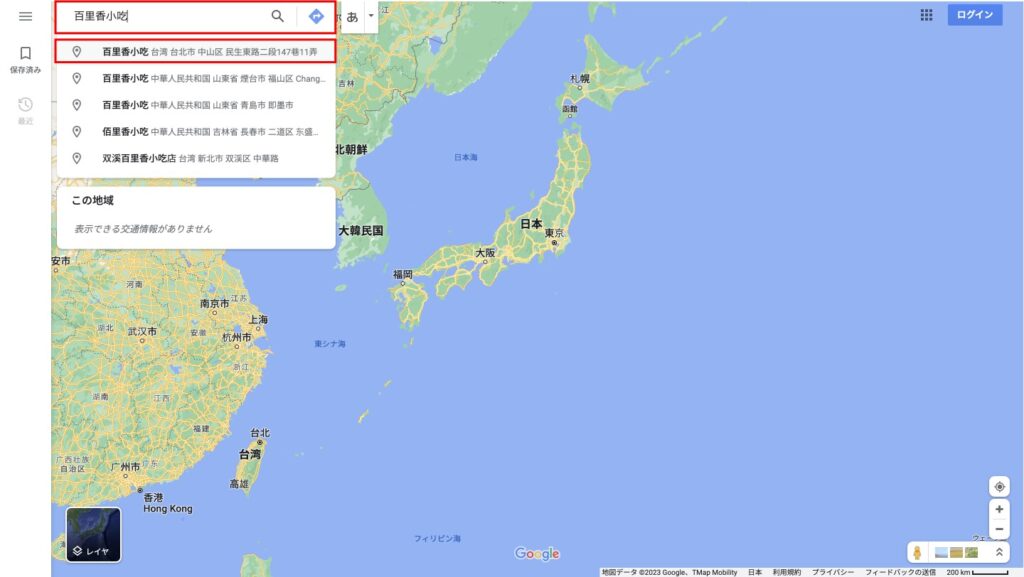
まず、Googleマップにアクセスします。

左上の赤枠の検索欄に、「百里香小吃」と入力しますと、候補が現れました。
一番上の、住所が台湾のものが目的の食堂となりますので、これをクリックします。
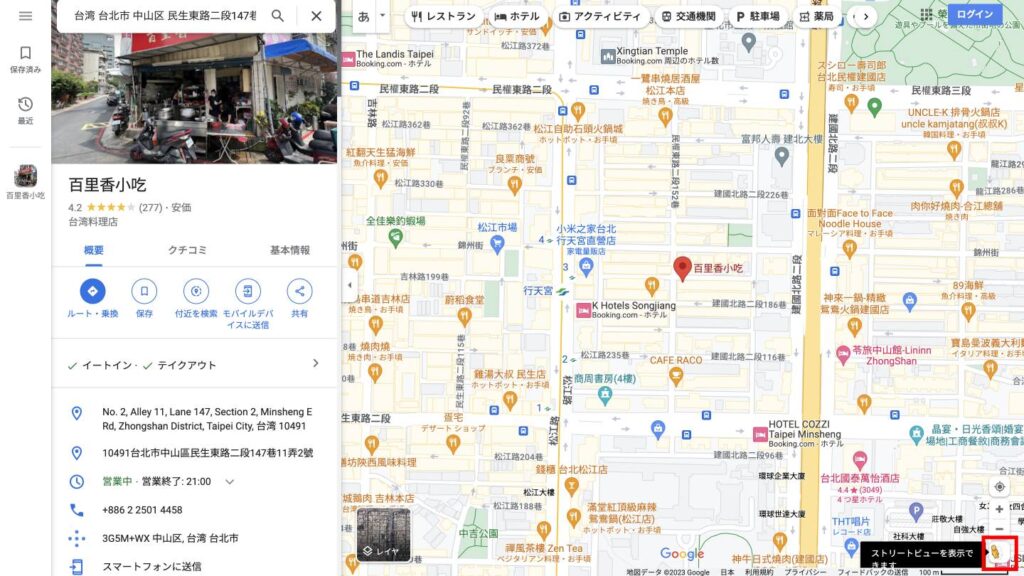
すると次の画面に移ります。

右下の赤枠内の人形をストリートビューしたい箇所にドラッグ&ドロップします。
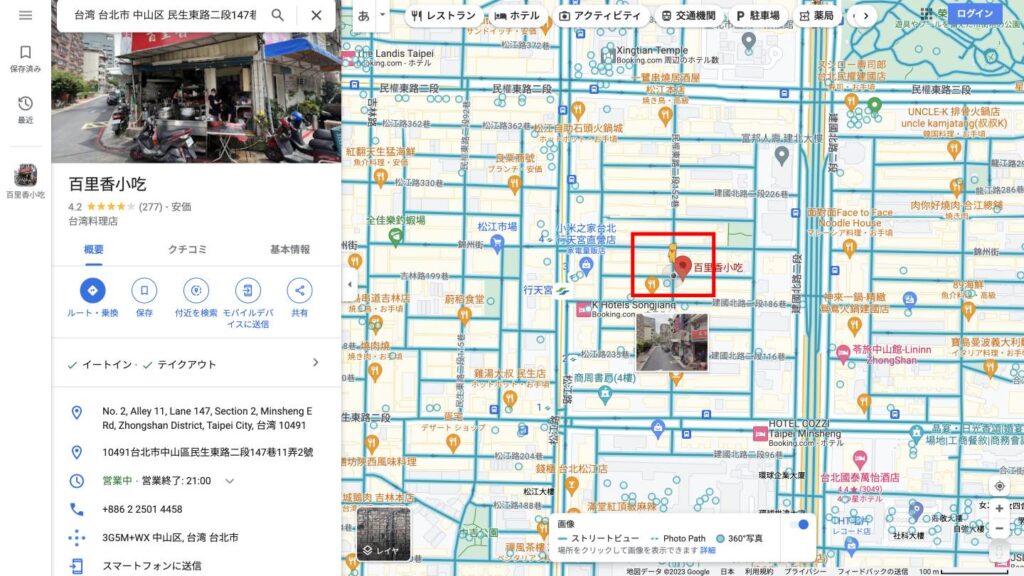
目的の百里香小吃は画面中央付近にありますので、そこまで人形を持っていき、ドロップします。

すると、次のストリートビュー画面に移行します。

このように、人形をドラッグ&ドロップすることでストリートビューを表示させる方法もありますが、別の方法もあります。
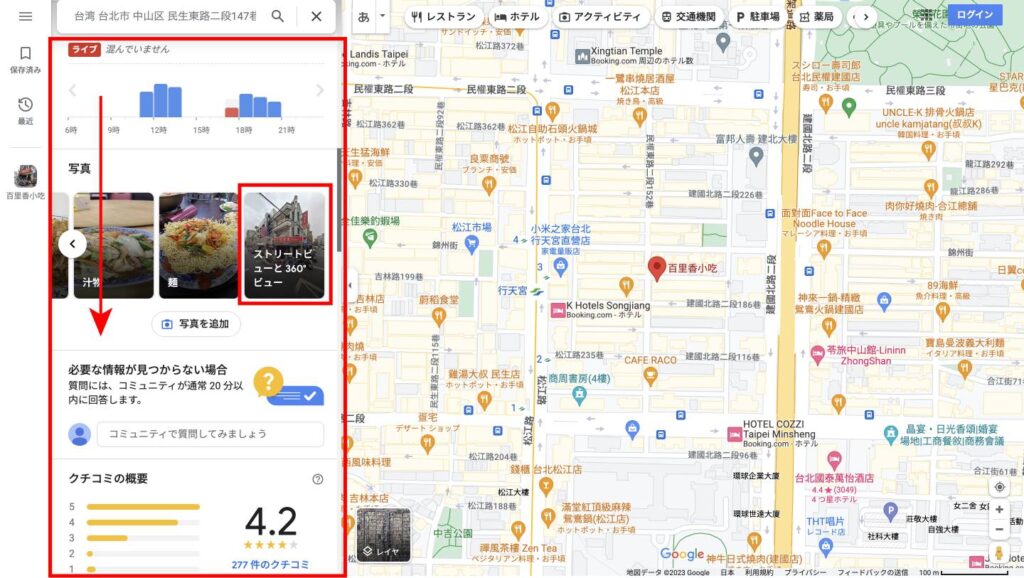
上の「2. 百里香小吃マップ」の画像において、左の枠を下にスクロールしますと、写真のセクションに「ストリートビューと360°ビュー」という項目が現れます。
これをクリックしても、ストリートビューを表示させることができます。

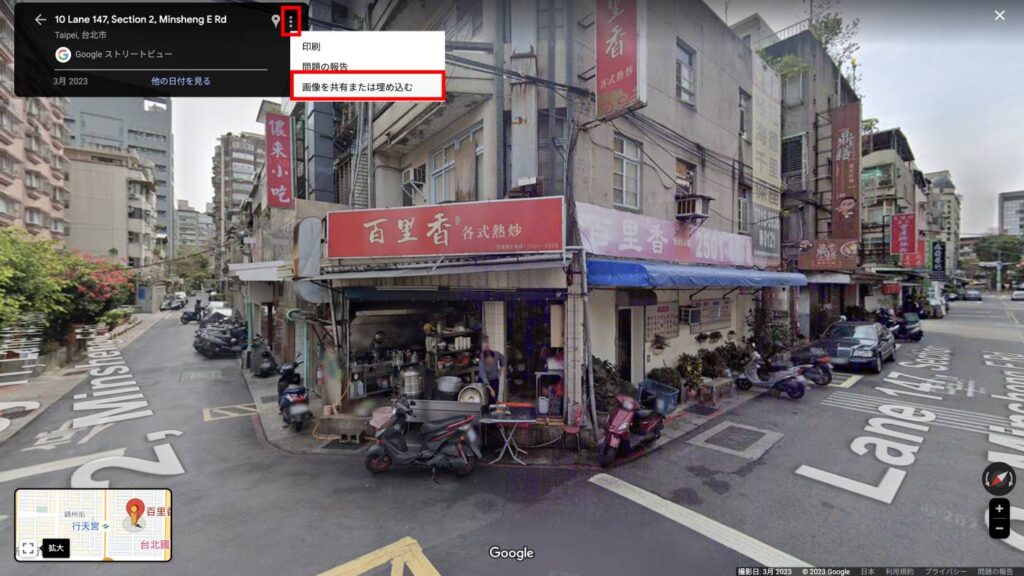
「4. 百里香小吃ストリートビュー1」に戻ります。
左上の「縦3点リーダー︙」をクリックすると、メニューに「画像を共有または埋め込む」が表示され、これをクリックします。

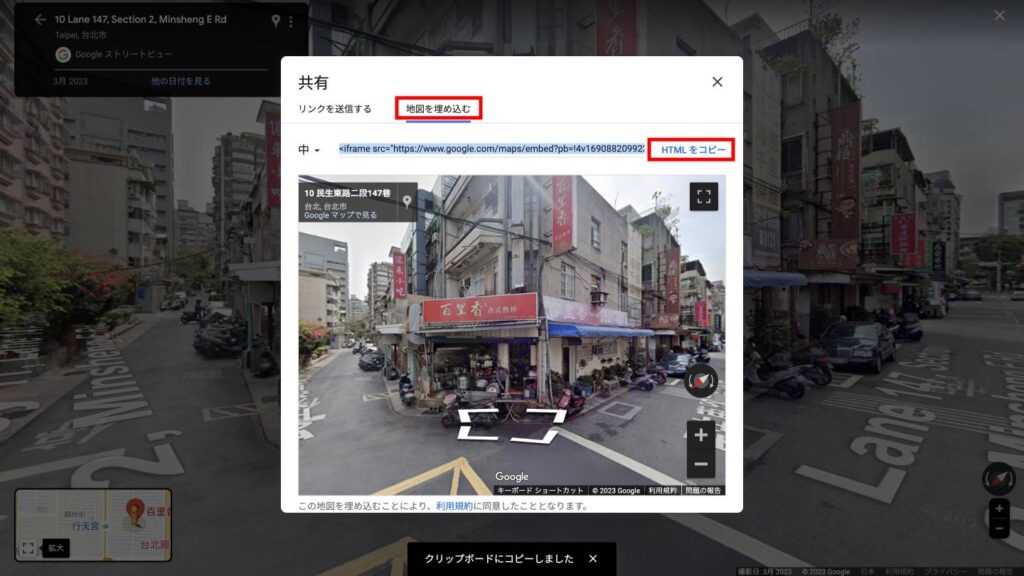
「共有」の画面が現れるので、「地図を埋め込む」のタブをクリックください。
ここで表示されるストリートビューが、実際に埋め込まれるものになります。
右に表示される「HTMLをコピー」をクリックください。
これで、ストリートビューのデータがコピーされます。

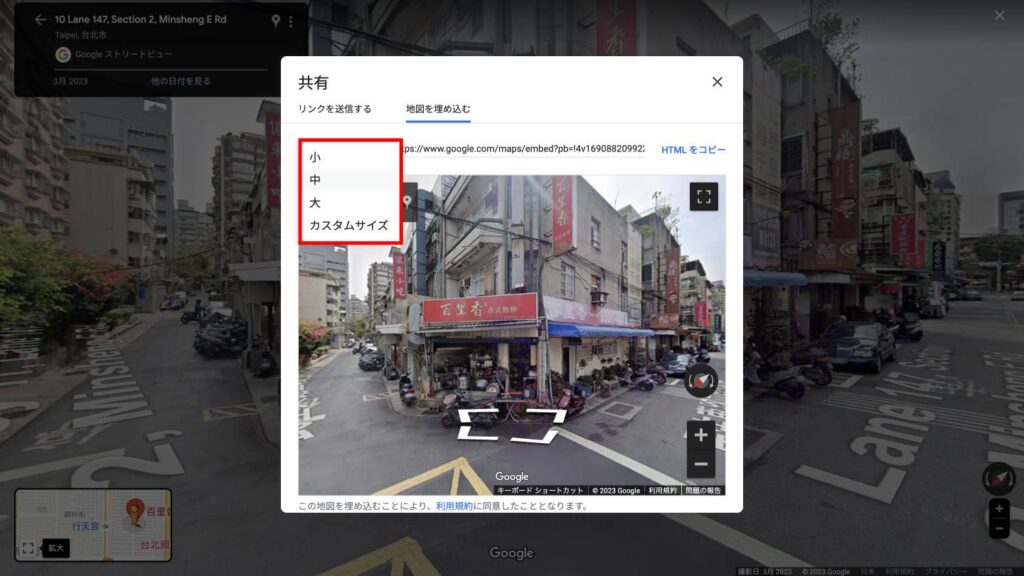
因みに、もっと小さなビューや、あるいはもっと大きなビューが良い場合には、左の「中」と書かれたタブをクリックください。

メニューが開かれ、「小、中、大、カスタムサイズ」が選べます。
カスタムサイズでは、ユーザー自身がストリートビューのサイズを決めることができます。
このように、お好みのサイズを選ぶことができます。
WordPressの投稿記事で表示させる手順
次に、WordPressの投稿記事内で、コピーしたストリートビューデータを表示する手順を示します。
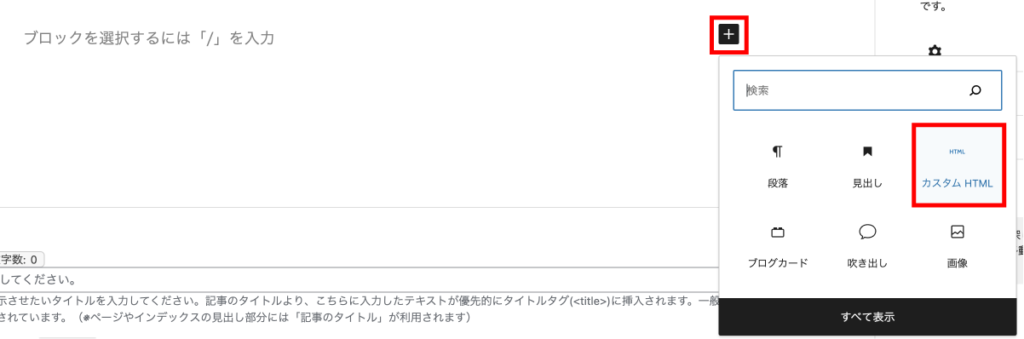
ストリートビューを埋め込みたい箇所のブロックで、「カスタムHTML」を選択してください。

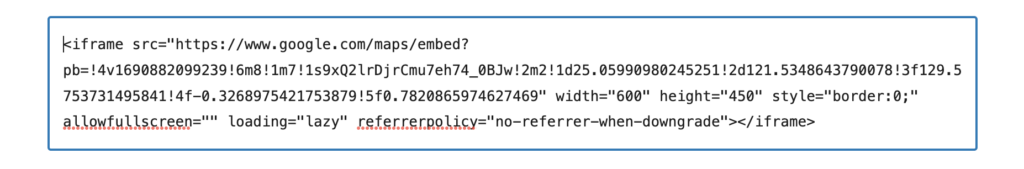
そのカスタムHTMLに、先ほどコピーしたHTMLをそのまま貼り付けてください。

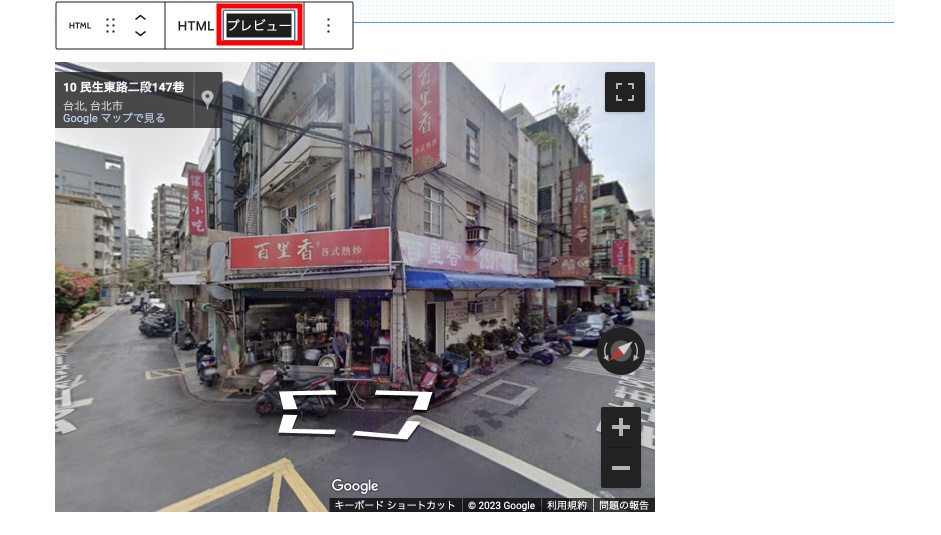
カスタムHTMLでプレビューを選択すると、どのようにストリートビューが表示されるかを確認できます。
下のように、埋め込みに成功しています。

ただ左寄せになっていますので、中央寄せにしてみます。
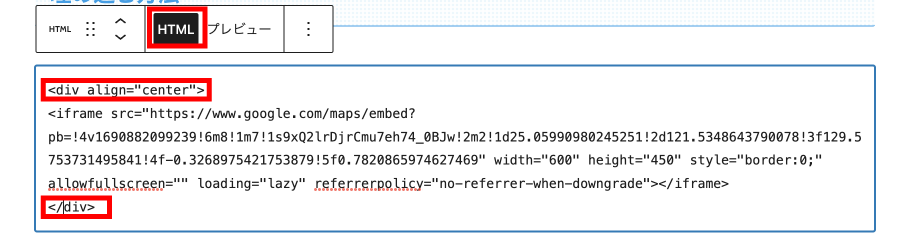
HTMLビューに戻し、下のように「<div align=”center”> ~ </div>」で挟みます。

コードで書きますと、以下の赤字部分です。
<div align="center">
<iframe src="https://www.google.com/maps/embed?pb=!4v1690882099239!6m8!1m7!1s9xQ2lrDjrCmu7eh74_0BJw!2m2!1d25.05990980245251!2d121.5348643790078!3f129.5753731495841!4f-0.3268975421753879!5f0.7820865974627469" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
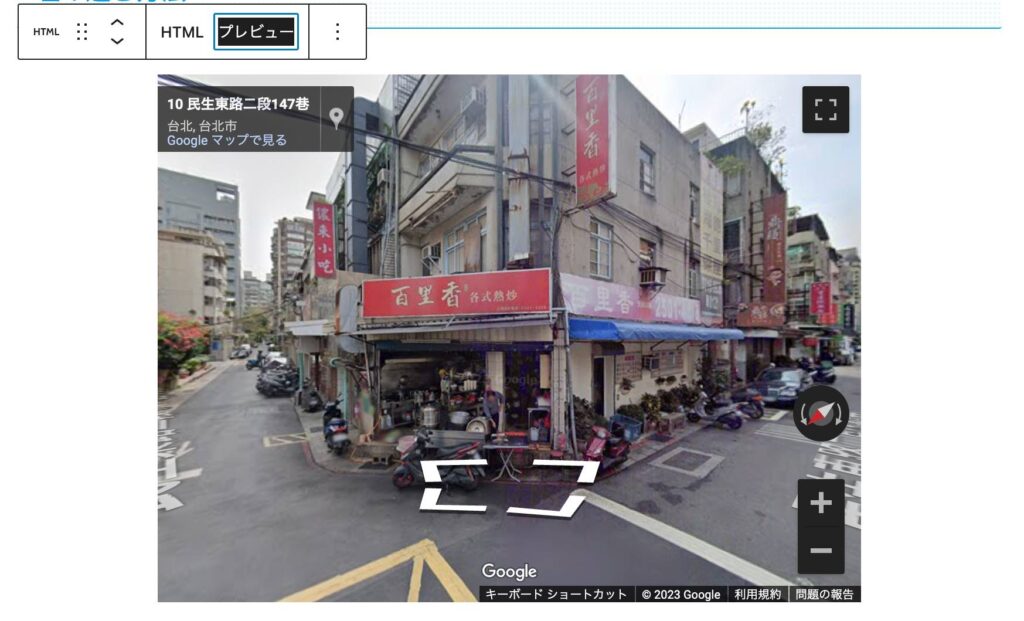
</div>こうしますと、下のように、中央寄せになりました。

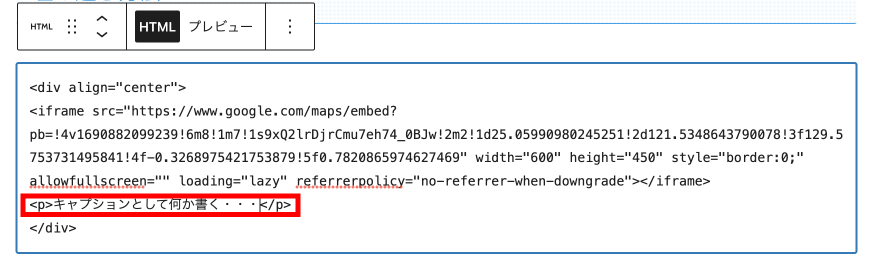
また、ストリートビューにキャプションを設けたい場合には、次の赤枠内のように「<p>~</p>」を追加すれば良いと思います。

コードで書きますと、以下の赤文字部分です。
<div align="center">
<iframe src="https://www.google.com/maps/embed?pb=!4v1690882099239!6m8!1m7!1s9xQ2lrDjrCmu7eh74_0BJw!2m2!1d25.05990980245251!2d121.5348643790078!3f129.5753731495841!4f-0.3268975421753879!5f0.7820865974627469" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
<p>キャプションとして何か書く・・・</p>
</div>こうしますと、ストリートビューの下に文章を設けることができます。

WordPressでの設置手順は以上となります。
是非活用されてみてください!
ここまで、ご覧くださりありがとうございました。
ランキング参加中です。ワンクリックをお願いします!






コメント